![]() In
der Stufe 11.1 wurde als Einstiegsaufgabe der Algorithmus einer
Ampelschaltung realisiert.
In
der Stufe 11.1 wurde als Einstiegsaufgabe der Algorithmus einer
Ampelschaltung realisiert.
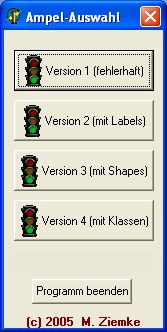
Eine Programmfassung, die in verschiedenen Formularen gleichzeitig mehrere Ampel-Versionen verwaltet, ist hier als [ Demo ] und im [ Quellcode ] zu laden.
a) Ergänzen Sie nach intensiver
Analyse des oben bereitgestellten Quellcodes das Klassendiagramm
zur Ampelauswahl.
Sie können dies herkömmlich mit Papier und Stift tuen;
den UML-Diagramm-Rumpf erhalten Sie hier.
Falls Sie lieber mit dem UML-Editor ArgoUML arbeiten möchten:
Das Rumpf-Diagramm können Sie hier
laden.
 Klassendiagramm-Rumpf
Klassendiagramm-Rumpf
b) Erstellen Sie ein UML-Klassendiagramm und codieren Sie in Delphi ein Modul u_ampelklasse, das eine Klasse Tf_ampel zur Verfügung stellt. Jedes benötigte Objekt hierin soll konkret mittels Konstruktoren erzeugt wird - also nicht wie bisher interaktiv in der Entwicklungsumgebung von Delphi 'zusammenklicken'. Die Darstellung sollte etwa der Version 3 entsprechen.
Fügen Sie dazu dem bisherigen Projekt eine weitere Unit (präzise: ein neues leeres Formular) u_ampelklasse hinzu. Kontrollieren Sie in der Projektdatei, dass dieses Formular beim Programmstart nicht erzeugt wird (kein CreateForm-Aufruf für f_ampel!). Eine Ansicht der Projektdatei sehen Sie hier.
Im Hauptformular ist ein Button zum Starten dieses neuen Formulars f_ampel zu ergänzen. Vor dem Schließen des Hauptformulars muss das Formular f_ampel geschlossen werden. Dies ist hier in der Hauptunit u_auswahl realisiert.
Implementieren Sie in u_ampelklasse die Klassen Tf_ampel, tFarbkreis und tMyButton mit ihren Konstruktoren, Initialisierungen und Destruktoren.
Falls notwendig, finden Sie hier als v0.1 die Rumpfklassen zur Ergänzung.
Nur im Notfall - also nach intensiven, aber erfolglosen Implementierungsversuchen - können Sie hier auf v0.2 zugreifen, in der einige Methoden bereits ausgeführt sind.
c) Implementieren Sie in tFarbkreis die öffentliche Methode Toggle(), die die Füllfarbe jeweils umschaltet zwischen den Zuständen myColor und noColor (zwei Attribute des Farbkreises). Der Ampel-schalten-Button erhält als OnClick-Methode die in Tf_ampel private Methode b_wechselnClick zugewiesen. Lassen Sie den Button als Testaktion anfangs das Toggle() eines Farbkreises durchführen. tFarbkreis sollte noch das private Attribut isActive erhalten. Beim fertiggestellten Ampelschalten wird für die Farbkreise dieses Attribut abgefragt und ggf. die Toggle-Methode verwendet!

d) Der Version-beenden-Button sollte das Formular f_ampel schließen. Hierzu wird seinem OnClick-Attribut die in Tf_ampel private Methode b_endeClick zugewiesen. Kontrollieren Sie, ob beim Schließen des Formulars f_ampel dessen Ressource auch wieder freigegeben wird. Implementieren Sie hierzu im Hauptformular f_auswahl ein Editfeld, das nach dem Anklicken den aktuellen Status von f_ampel anzeigt.
Hinweis zur Ereignissteuerung dieser Buttons: Ein kleines Demoprogramm, das ein modales oder nicht-modales Fenster mit Buttons als Instanzen selbstdefinierter Klassen erzeugt, kann im Skriptum (unten in den Materialien) in Lektion 24 studiert werden. Zusätzlich hier: [das lauffähige Demo] und die [Quelldateien].
e) Informieren Sie sich über den Unterschied zwischen modalen und nicht-modalen Fenstern (Formularen) und entscheiden Sie sich begründet für eine der Arten.
Kontrollieren Sie abschließend das in b) zur Ampelklasse notierte UML-Klassendiagramm. Fertigen Sie je eine Benutzerschnittstelle der Klassen Tf_ampel, tFarbkreis und tMyButton an. Testen Sie die vollständige Implementation hinreichend intensiv.

Klick ändert die Anzeige!

